| 发布日期:2024-07-18 14:57 点击次数:195 |
十年河东,十年河西,莫欺少年穷
学无至极,锦上添花

鄙东说念主领先Net身手猿一枚,因被逼,自学了物联网及相聚编程,又被逼,逐又自学了VUE及React,后又被逼,作念起了小身手开导
东说念主呐,都是被逼出来的
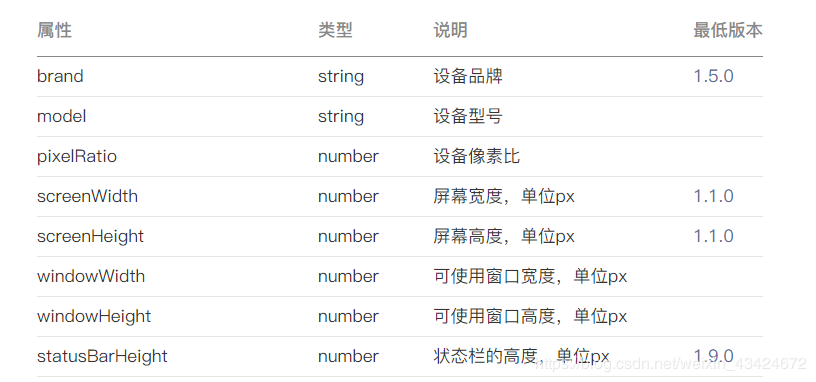
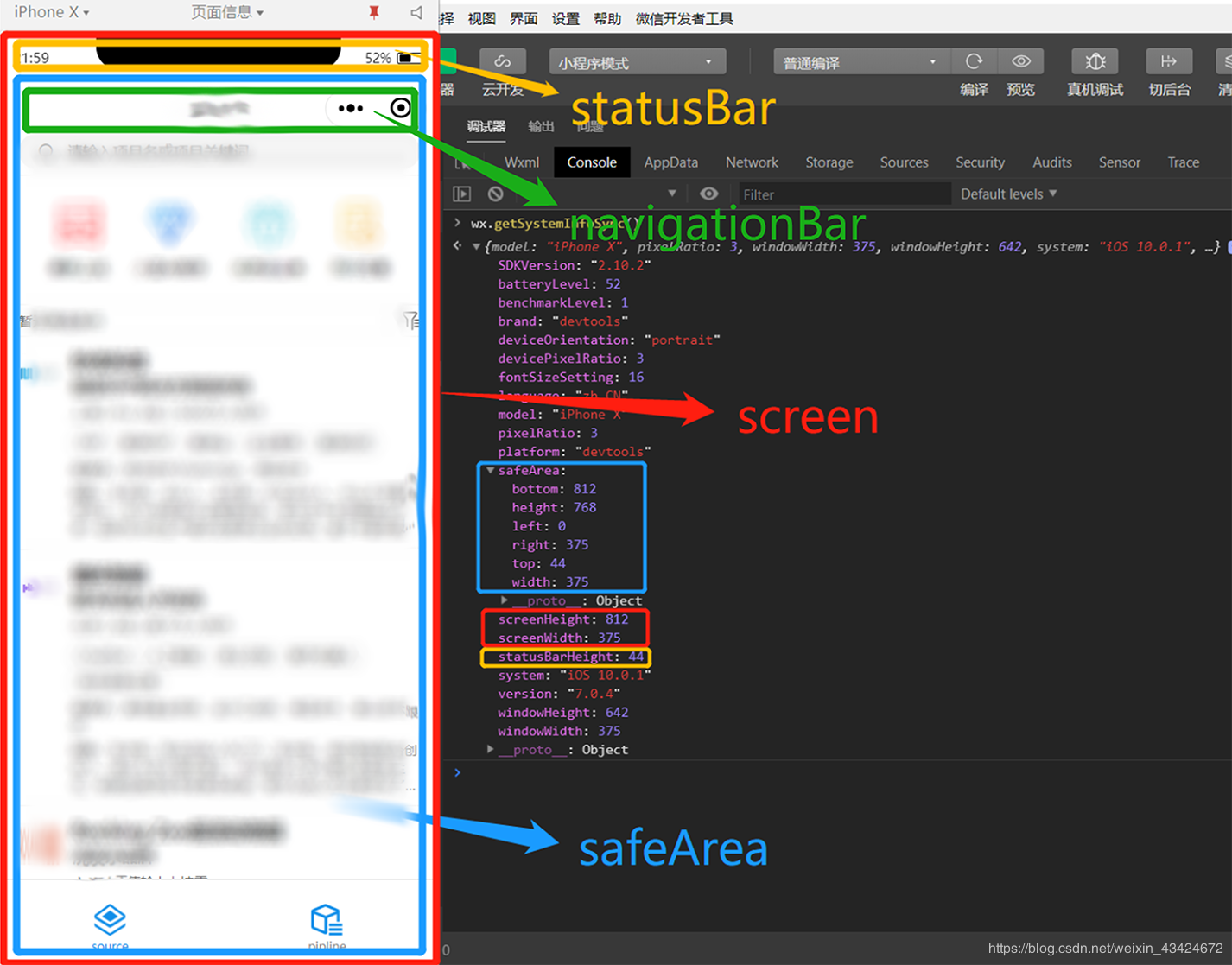
为什么要自界说navigationBar? 原生导航栏的划定 除了胶囊按钮之外,原生导航栏只会出现复返按钮和当用户灵通的小身手最底层页面黑白首页时,默许展示的“复返首页”按钮 。 原生导航栏的标题笔墨的心理只好是曲。 布局无法改动,不可作念定制。 navigationBar是什么? 微信小身手一般来说有两个bar,一个导航栏,一个tabbar(小身手下方一瞥切换按钮),齐全下方自界说tabbar的步调一般来说较为简短,当今堤防文告上方自界说导航栏的齐全。 小身手布局 谈到导航栏与自界说导航栏,就需要阐明一下微信小身手的布局了。在小身手开导中使用wx.getSystemInfo() 步调不错获得到系统信息。 




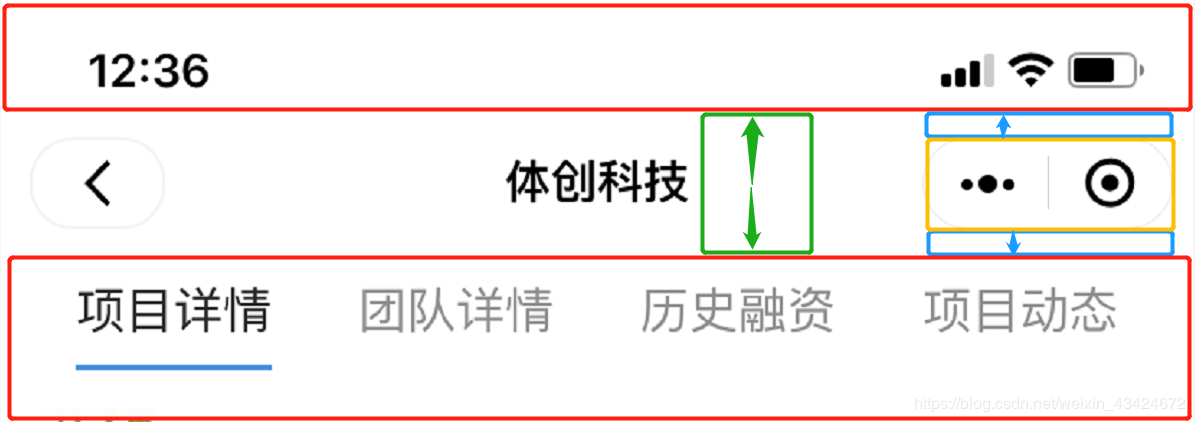
临了的盘算公式为:navigationBarHeight = (胶囊按钮.top - statusBarHeight) × 2 + 胶囊按钮.height。navigationBar 距屏幕上方的距离即为navigationBarHeight。
这种盘算步调在多样机型以及安卓ios都适用。
针对"wx.getMenuButtonBoundingClientRect()"获得作假或者获得数据为0的少量数情况,只八成去模拟,关于android,一般navigationBarHeight为48px,而关于ios一般为40px,通盘机型的胶囊按钮高度是32px笔者亦然通过网上好多的著作和自测得出的,这种谬误一般不错忽略。虽然最理思的就是微信不错hold住通盘机型,呵呵。临了请示一下仅以真机为准,开导者器具的bug就更多不说了。
代码齐全 获得本机信息,笔者一般写在App的onLaunch中。App.JS ,鄙东说念主将获得到的干系信息存放在了全局数据中 【APPJS中判断了是否是共享进来的场景值,若是是共享进来的,则不表示复返按钮】
场景值可参考:https://developers.weixin.qq.com/miniprogram/dev/reference/scene-list.html
View CodeApp.Json 中 window 确立 【切莫将背感奋设立为玄色,不然时辰,电量等信息表示不出来】

在组件Components中创建 navigationBar 文献夹及 navigationBar 组件
navigationBar.js
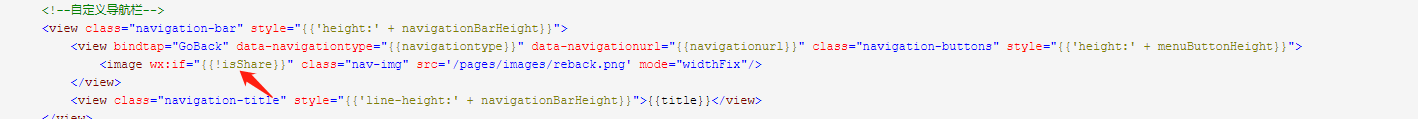
.navigationBar.wxml 【共享进来的页面,不表示复返按钮】

代码如下:
.navigationBar.wxml 表情如下:
外部页面援用该组件如下,
.Json文献,引入组件
正式添加属性:"navigationStyle":"custom" 代表咱们要自界说组件
软件开发.wxss文献,表情如下:
.wxml代码如下:
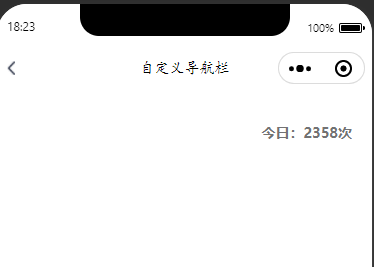
最终后果如下:
钱哥快乐8第2024181期奖号区间、余数分析

自界说组件中需要父页面传值 Title 、navigationtype 、 navigationurl 三个属性,用来展示导航标题、 跳转花式、跳转地址。
以上就是鄙东说念主封装的自界说导航栏
参考博客:
https://www.cnblogs.com/lst619247/p/13255097.html
https://www.jianshu.com/p/7393c800ba09
@天才卧龙的博客APP开发资讯