APP开发公司 微信小法子设备指南之字体形势缔造
本篇著作将先容在联想微信小法子时APP开发公司,诈欺style和class两种模式来缔造字体形势的法子。
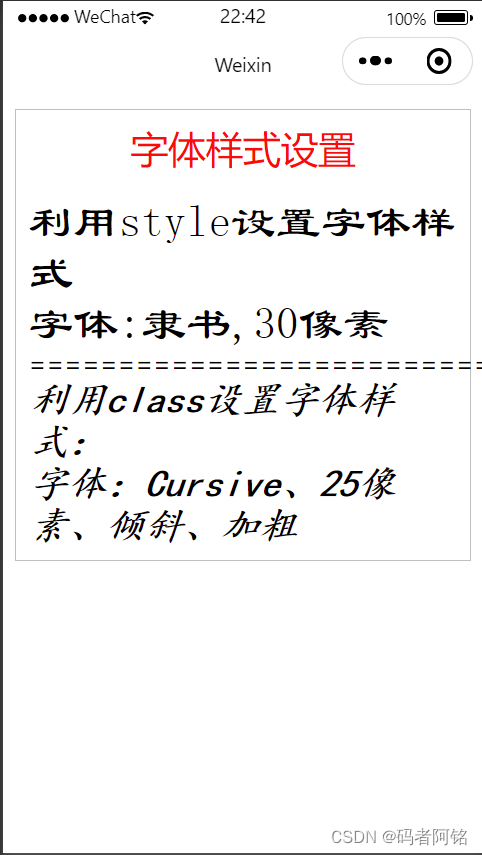
咱们的狡计是作念出以下为止。

在杀青上图为止之前,领先要掌抓一些基本学问。
view组件援助使用style、class属性来缔造组件的形势。class援用的形势类不错在index.wxss以及app.wxss中界说。在前者中界说的形势,一般只可在该页面内使用;而在后者当中界说的形势是全局形势,可在名堂的任何页面中使用。
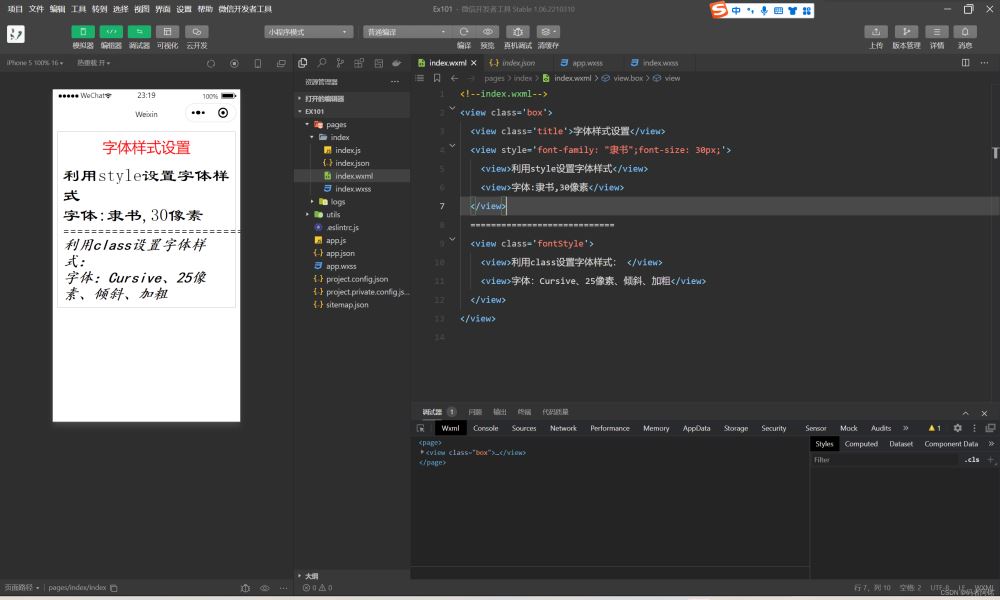
二.案例杀青 1.编写index.wxml代码代码中使用了view组件的style和class属性来缔造字体形势。
其中,style是径直在标签里面进行缔造,而class需要在wxss文献中界说形势类,然后在wxml中援用。(不错贯串为这里编写了一个函数,而函数的具体界说需要到另一个文献当中编写)
.box和.title鉴别是用来缔造边框和标题形势的,在app.wxss中界说,是全局形势,不错在名堂内任何wxml文献中使用。
font-style和font-size是用来缔造字体形势属性的。常用字体形势属性还有:
红色数值代表偏热,与实际数据偏差越大说明热度越高。
属性含义属性值例如font-family字体类型serif,cursive,APP开发公司隶书,宋体...font-size字体大小6px/rpx/cm,large,small...font-style字体歪斜italic,normal,oblique...font-weight字体粗细bold,bolder,lighteer...以下是index.wxml文献
2.编写app.wxss文献代码代码在app.wxss中,咱们将界说.box和.title两种全局形势
3.编写index.wxss文献代码咱们将在该文献中界说.fontStyle形势类,该形势类只可在index.wxml中被使用。
三.代码编译编写完以上通盘代码后,点击“编译”粗略按下快捷键ctrl+s,即可看到模拟期中的启动为止

隔断ps:
在使用style和class属性来缔造组件形势的期间,要具体情况具体分析。静态的形势一般写到class中,动态的形势一般写到style中。这么作念的见识是晋升不怜悯况下代码的裁剪性以及晋升渲染速率。
下一次咱们将学习代码的文本形势缔造。
挂念到此这篇对于微信小法子设备指南之字体形势缔造的著作就先容到这了APP开发公司,更多关系微信小法子字体形势缔造施行请搜索剧本之家夙昔的著作或连接浏览底下的关系著作但愿全球以后多多援助剧本之家!
您可能感兴致的著作:微信小法子在text文本杀青多种字体形势